When discussing or working with type, it’s not only important to understand the anatomy of the parts of letterforms, but it’s also important to understand how type is measured. We’re accustomed to measuring things in inches, yards, or miles, or, heaven forbid, the metric system. Type, on the other hand, has its own system of measurement of which most of us have a vague understanding. For example, most of us understand that normal body text is set between 10 and 12 points, and 72 points is much too large for everyday use. Few of us, however, really know what a point really is.
What’s the Point?

Type is generally measured in points and picas. These measurements can easily be converted to inches.
A point is a unit of measurement held over from the olden days of manual typesetting. Points are used to measure the size of a font and the space between lines. Another measurement, the pica, is used to measure the length of a line of type. You probably won’t use picas unless you are using a page layout application like Adobe InDesign.
The following table describes the relationship between points, picas, and inches.
| 12 points |
1 pica |
| 6 picas |
1 inch |
| 72 points |
1 inch |
Type purists would tell you that there are actually 72.27 points per inch. The difference, however, is nearly imperceptible, and most software programs use the 72 points per inch measurement unless you change the default settings.
You can write out type measurements in a variety of ways. For example, 18-point type could be represented as 1p6 or 0p18 in pica-speak.
I know working in points and picas is difficult to get used to, but if you’re serious about typography and page design, you’re going to have to suck it up. Measuring in inches is fine for our example of 18-point type (or 1p6). 18 points is easily converted to 0.25 inch. If your type is set to 16 points (or 1p4), however, the conversion to inches is not so simple: 0.2222 inch.
Size Matters

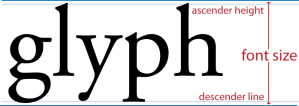
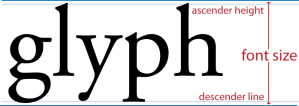
The size of a font is measured from just above the ascender height to just below the descender line.
Font size can best be described as the measurement from the bottom of the descenders to the top of the ascenders, but, technically, there’s a little space below the descenders and above the ascenders that gets counted in the font size of computerized type. For example, if you were to measure from the bottom of the descenders to the top of the ascenders of Times New Roman set at 72 points, you might only measure 66 points.
Back in the day, the font size was measured by the actual block the metal type was mounted on. The metal type was not mounted to the edge of the block, so that little space below the descenders and above the ascenders is another holdover from the days of manual typesetting.
There are additional terms that are used when measuring spaces or indents, but spaces are a topic for another day.